Есть два варианта переноса: ручной и автоматизированный. Опишу автоматизированный, но на деле всё равно это полуручной режим, если конечно хотим получить что-то нормальное на выходе.
Пока что единственный конвертер из WP в Hugo это https://github.com/SchumacherFM/wordpress-to-hugo-exporter
Он представляет из себя wordpress плагин, который устанавливается из файла. Настроек экспорта нет, работает просто по кнопке, после нажатия на которую скачивается архив с блогом уже в синтаксисе Hugo. Ещё есть cli скрипт, возможно кому-то будет более подходящим.
Перед этим всем конечно нужно локально поставить Hugo, создать “новый сайт” hugo new site blog и установить для начала хотя бы дефолтную тему. Всё это описано в quick start Hugo.
В полученном архиве будут два каталога:
- posts - Здесь лежат посты в формате .md
- wp-content - Здесь лежат медиафайлы (картинки, видео итд)
Ещё создаётся config.yaml - общий конфиг сайта, с тремя строчками, вот у меня такой получился:
url: https://itdog.info
name: ITDog.info
description:
В общем, даже для начала, файл этот не нужен, как образец лучше брать config.yaml предлагаемый темой, которую будете использовать.
Содержимое архива надо скопировать в директорию content, где был создан “новый сайт”. После этого можно запустить Hugo в режиме разработки hugo server -D и посмотреть как оно выглядит http://localhost:1313/
На этом этапе могут возникнуть только проблемы с темой, хотя с дефолтной обычно всё ок.
Всё кажется очень простым и уже законченным, но когда посмотрите на свои посты и количество файлов в wp-content, то скорее всего результат не устроит. Если всё устраивает, то я очень за вас рад и дальше можно не читать. (%
Я завёл блог в 2014 году и за 7 лет пробовал разные шорткоды, красивое оформления вставок с кодом, потом открыл для себя markdown и перешёл в WP на него. И при переезде вся эта адовая солянка сыграла со мной злую шутку - форматирование после экспорта было просто жутким и нечитаемым. Как происходит конвертирование в плагине? В плагине есть свой конвертер. Думаю он подходит для блогов, в которых было минимальное форматирование, мою адовую смесь он не осилил.
И так, плагин экспорта хорошо переносит саму структуру постов, но форматирование лучше переложить на другой конвертер. Будем использовать консольную утилиту html2md. Но перед этим нужно попросить плагин не заниматься конвертированием. В коде плагина меняем строку
$markdown = $converter->parseString($content);
на
$markdown = $content;
т.е. просто не задействуем конвертер, а контент поста записываем такой, какой был, т.е. в html. Теперь нужно каждый пост конвертировать из html в markdown, я накидал такой скрипт
#!/bin/bash
DST="${1}-convert"
echo $DST
mkdir -p $DST
cd $1
for i in *;
do
cat $i | sed -e '/---/,/---/!d' >> ../$DST/$i
cat $i | sed -e '/---/,/---/d' | html2md -i >> ../$DST/$i
done
Ему нужно в качестве аргумента передать директорию posts, результат будет в новой директории posts-convert. Конструкция с cat и sed нужна, что бы конвертить только содержимое после ---, т.к. в Hugo в начале каждого поста идёт описание заключённое в ---. Трогать его не нужно, конвертер его испортит.
Этот конвертер на Go даёт намного лучший результат, чем встроенный в плагин. Но всё равно не всё идеально:
- К нижнему подчеркиванию в bold он добавляет
\. И у меня вылезло ещё парочка мелких косяков, проще всего оказалось это исправить с помощью find/replace в VScode - Медиафайлы - на самом деле это не минус этого способа, потому что встроенный конвертер даёт вот такое на выходе:
![][13]
[13]: https://itdog.info/wp-content/uploads/2021/05/zabbix-template.png
и
[<img loading="lazy" class="alignnone wp-image-272 size-full" src="http://itdog.info/wp-content/uploads/2015/07/1436976200674_result.jpg" alt="1436976200674_result" width="538" height="270" srcset="https://itdog.info/wp-content/uploads/2015/07/1436976200674_result.jpg 538w, https://itdog.info/wp-content/uploads/2015/07/1436976200674_result-300x151.jpg 300w, https://itdog.info/wp-content/uploads/2015/07/1436976200674_result-250x125.jpg 250w, https://itdog.info/wp-content/uploads/2015/07/1436976200674_result-150x75.jpg 150w" sizes="(max-width: 538px) 100vw, 538px" />][2]
[2]: http://itdog.info/wp/wp-content/uploads/2015/07/1436976200674_result.jpg
А html2md такое:

Проблема в том, что ссылка на изображение из вне, а должна быть внутренняя и выглядеть, например, вот так

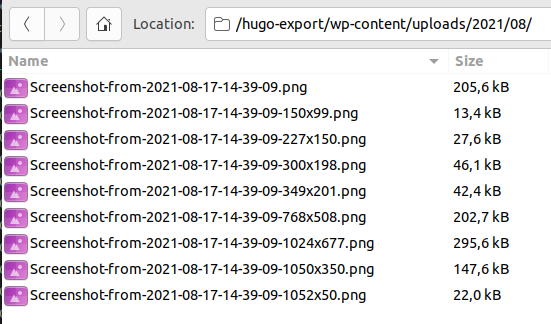
Ещё к этому добавляется то, что экспортируются вообще все медиафайлы, которые были загружены в wordpress и их разные версии. Пример единственной картинки в одной из публикаций.

В Hugo задумано, что изображения хранятся в директории /static. Можно оставить как есть, но тогда у вас будет куча лишнего мусора в /wp-content и, например при локальном просмотре блога, старые изображения будут браться с сайта.
У меня не так много публикаций и изображений, поэтому я перенёс это руками. Алгоритм такой:
- Создание директорий по годам, в /static
- Перенос только оригинала изображения
- Изменить в публикациях вставку изображений на

Всё, после всего этого останется только найти подходящую тему и опубликовать где-нибудь свой блог. Можно так же прикрутить систему комментариев. А для особо крутых поместить это всё в Git и сделать деплой по коммиту.
Мой телеграм-канал.